






Twemoji - Gratis Twitter Emoji

Descripción de Twemoji - Gratis Twitter Emoji
Amas emoji libre? Amas a Twitter?
Bueno, Twemoji (gratuito Twitter Emoji) es la mejor aplicación para usted!
Teclado GO Twemoji es totalmente <b> gratis y sólo para <b> Teclado GO(con 10000+ temas de colores y 800+ emoji, emoticonos y caritas sonrientes)
Haga clic aquí para instalar <b> <a href="https://play.google.com/store/apps/details?id=com.jb.emoji.gokeyboard&referrer=utm_source%3DthemeGP%26utm_medium%3Dhyperlink%26utm_campaign%3DthemeGPlay">Teclado GO(Emoji Gratis) </a>
<b> Nota:Requiere V2.56 o superior del soporte del teclado GO
★ Características Gratis
- Colecciones exclusivas de combo emoji caliente customed para TWITTER
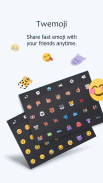
- SHARE emoji rápido, emoticonos con tus amigos en cualquier momento, en cualquier lugar
★ Lo que nuestros usuarios dicen
- "Yo soy un fan de Twitter y también un ventilador emoji, por lo que me convierto en un fan Twemoji sin duda!" - Chrisgo
- "Twemoji no es sólo una herramienta, pero también trae felicidad a usted, el emoji colorido y hermoso lleva la experiencia de mensajería al siguiente nivel." - Stefania
★ Cómo aplicar la Twemoji:
Paso 1. Descarga esta Twemoji y <b> <a href="https://play.google.com/store/apps/details?id=com.jb.emoji.gokeyboard&referrer=utm_source%3DthemeGP%26utm_medium%3Dhyperlink%26utm_campaign%3DthemeGPlay">Teclado GO</a> .
Paso 2. Haga clic en Teclado GO -> Configuración> Emoji -> Twemoji-> Aplicar
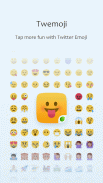
Toque más divertido con Twitter Emoji,
Únete a nuestro Facebook: <a href="https://www.google.com/url?q=https://www.google.com/url?q%3Dhttps://www.facebook.com/gokeyboard%26sa%3DD%26usg%3DAFQjCNHCY0DV5vIUc_benilcqj6f8bdOOQ&sa=D&usg=AFQjCNEA_qLr_nwv_XPr_PECP417gDzZdA" target="_blank">https://www.facebook.com/gokeyboard</a>
Síguenos en Twitter: <a href="https://www.google.com/url?q=https://www.google.com/url?q%3Dhttps://twitter.com/GOforkeyboard%26sa%3DD%26usg%3DAFQjCNHpj-3g2Qf6P30RzaWH0ndisBzqfg&sa=D&usg=AFQjCNHO7ioS5I8GhYcV-AEVpJZ6cgf-6w" target="_blank">https://twitter.com/GOforkeyboard</a>
Copyright 2014 Twitter, Inc and other contributors
</b>
</b></b></b></b>
</div> <div class="show-more-end">





























